De un fondo plano o con diversos colores a empezar con la creación de elementos que si bien son básicos son la introducción de lo que para mi puede ser interactividad. Aprender a como jugar con las variables que da el movimiento del mouse y como hacer que objetos obedezcan a esto da pie a poder ampliar las ideas a desarrollar con este programa como herramienta.


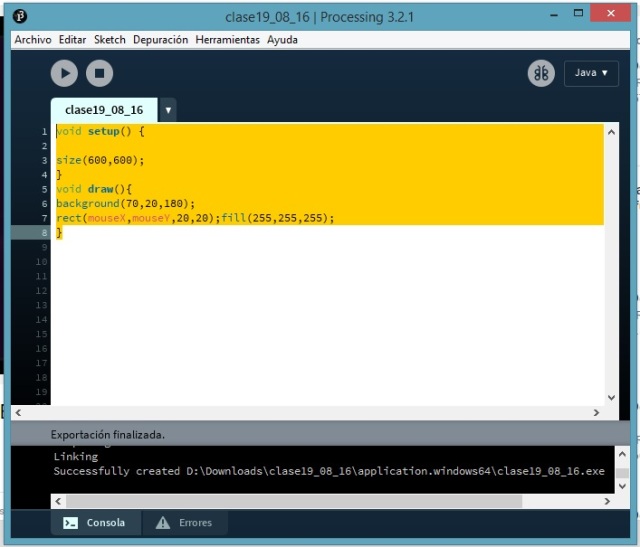
void setup() {
size(600,600);
}
void draw(){
background(70,20,180);
rect(mouseX,mouseY,20,20);fill(255,255,255);
}